想當年(?)網頁排版用 Float 排得要死要活,
然後每次只要遇到要垂直置中就雙手一攤orz(是說知道 Float 是不是一種年紀的象徵XD)
咳咳... Float 已經是上個世代的東西了,
今天就不介紹它,有興趣的人可以自己查個。
網頁排版很重要的 2 件事,就是 水平對齊 && 置中對齊,
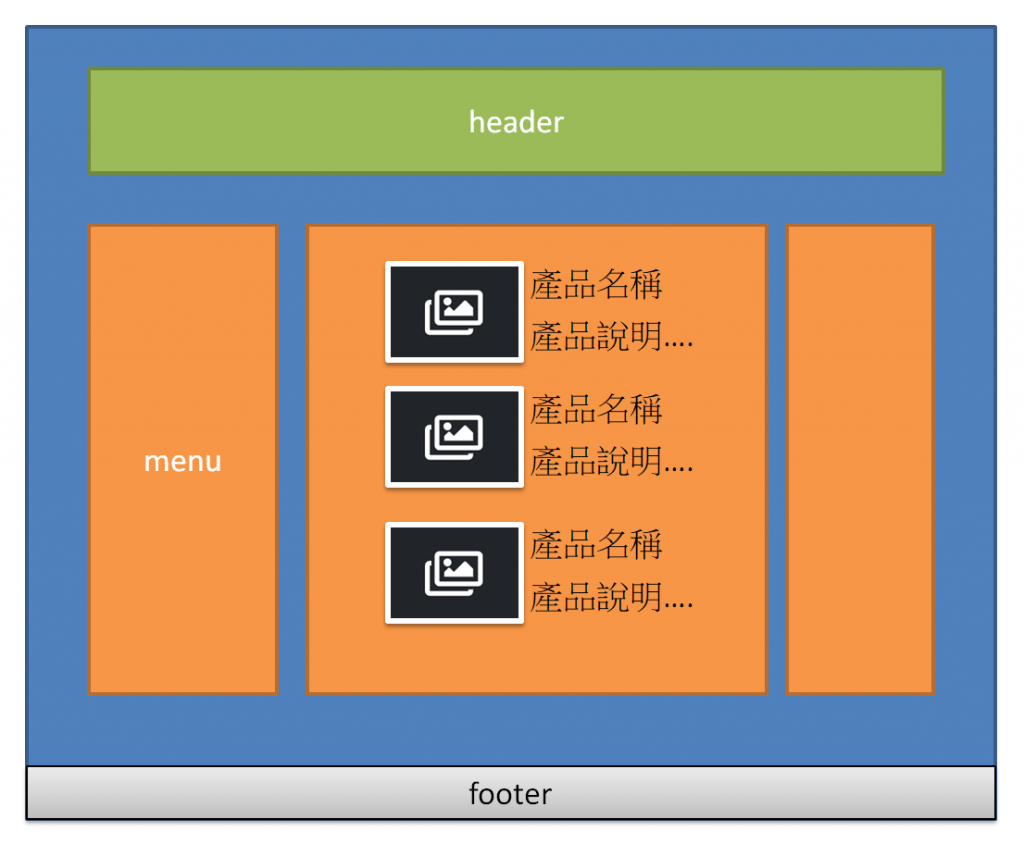
讓我們看一下下面的圖,假設它是一個網頁版面,
以上的圖在橘色區塊必須水平置中對齊,
而其中中間那塊內部的 {圖片+文字}x3 區塊要垂直置中對齊。
這個用 Float 是很難做的,
但用 Flex 就很容易上手,
所以下面讓我們馬上來複習一下 Flex 吧!
display: flex主軸跟交錯軸是相對應的概念,
並非指水平與置中的意思。
不過我們先從最簡單的概念開始看起。
這是什麼意思呢?
來用個簡單的範例看個。
首先在 html 寫:
<div class="content">
<div class="box">1</div>
<div class="box">2</div>
<div class="box">3</div>
</div>
在 CSS 寫:
.content{
display: flex;
}
.box{
width: 200px;
height: 100px;
margin: 10px;
background-color: green;
color: #fff;
font-size: 24px;
}
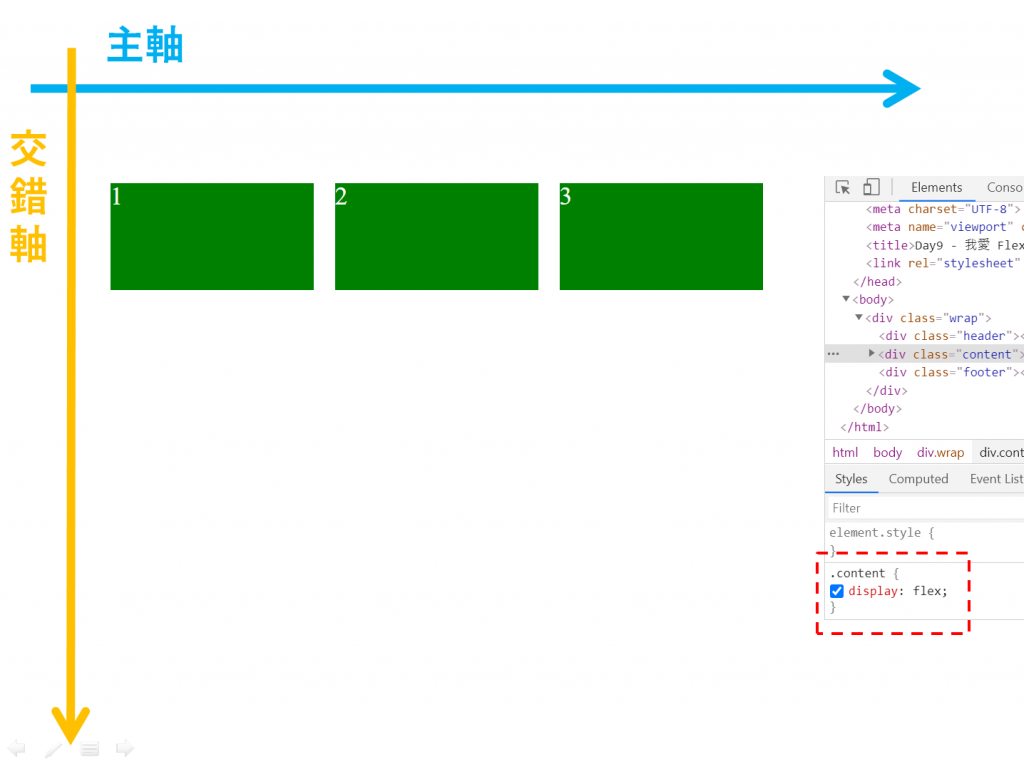
網頁呈現的結果是:
在外容器 (content) 的 CSS 下 display: flex;
預設值主軸為從左到右,
因此裡面的 box 們會從左排到右。
(註:若沒有 display: flex;,網頁預設是從上排到下的)
此時交錯軸就是上下方向。
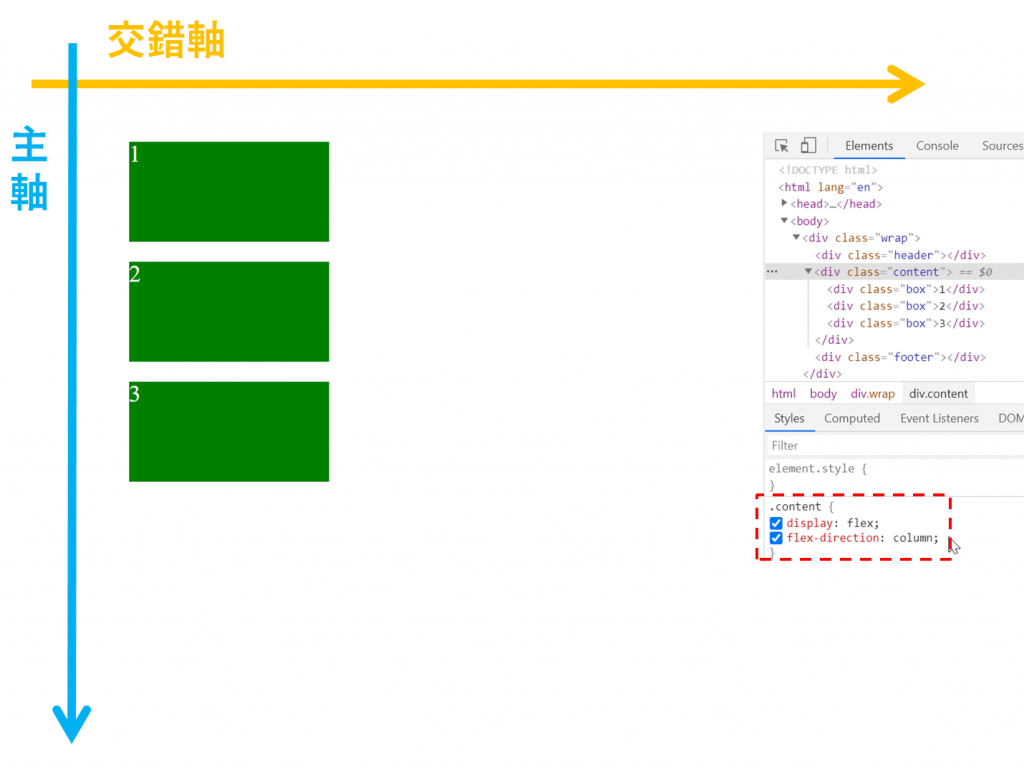
但如果我現在將外容器 (content) 的 CSS 多下一行
flex-direction: column;
會發生什麼事呢?
沒錯,主軸變成上下方向,
交錯軸變成左右方向,
所以裡面的 box 們會從上排到下。
那有掛 reverse 的就是依此類推~
繼續用上面的例子來看,
我們用 default 主軸為左右向的情況來看。
CSS:
.content{
display: flex;
/* flex-direction: row; */
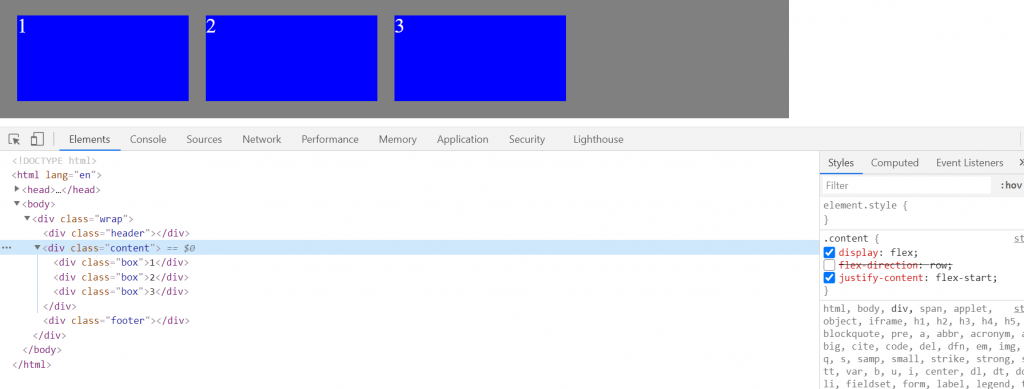
justify-content: flex-start;
}

justify-content: flex-start 意思是從主軸開始處排列,
也就是從左排到右。
那 justify-content: flex-end 就是以此類推,
從右排到左。
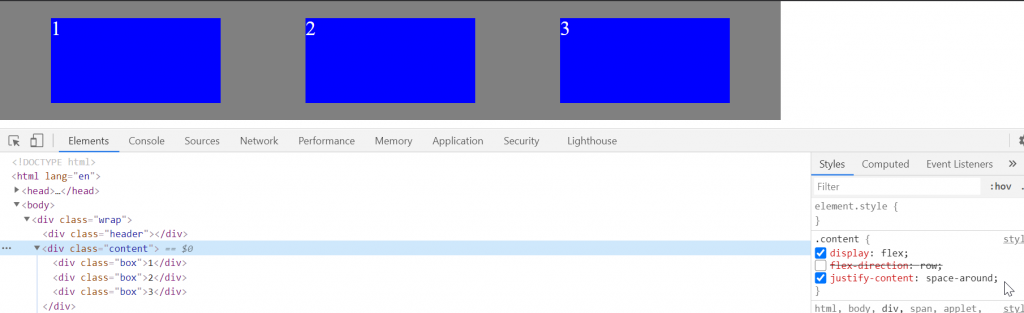
另外比較值得一提的是 space-between 跟 space-around,
這兩個屬性根本犯規!!!!!
怎麼說呢?
直接讓大家看就知道我為什麼這樣說了。
.content{
display: flex;
justify-content: space-between;
}

哇靠!居然會自己平均排整齊!!!
不用在那邊算盒模型算半天,
算說 900/3 = 300 再加上 margin 10,
所以我寬度應該要各給它 240 之類的。
那 space-between 跟 space-around 有何不同捏?

總之就是 space-between 最開始跟最尾端不會留空白,再用剩下空間去分配間距。
但 space-around 最開始跟最尾端會留空白。
個人覺得最常用到的就這 4 個:
終於來到 Flex 基本概念最後一 part orz
繼續用上面的例子來看,
我們用 default 主軸為左右向的情況來看。
.content{
display: flex;
justify-content: space-around;
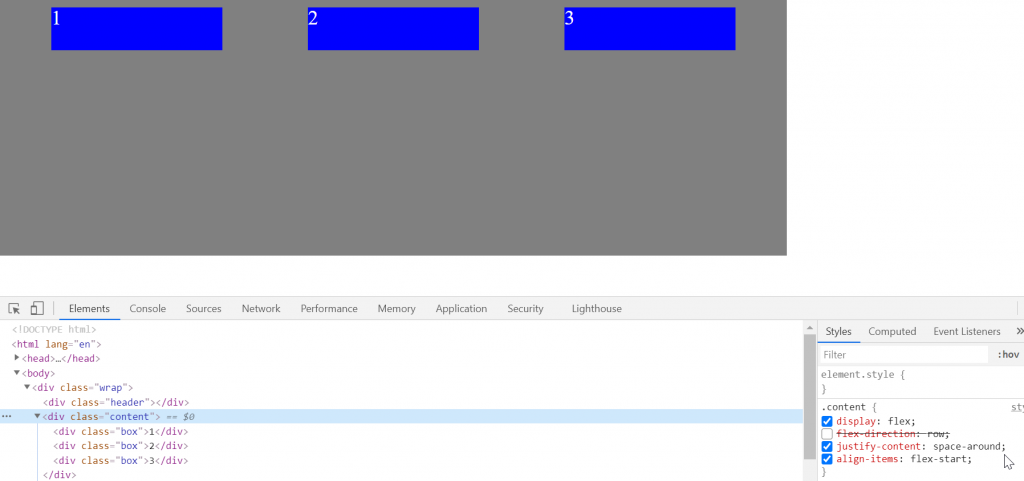
align-items: flex-start;
}

align-items: flex-start 意思是從交錯軸開始處排列,
也就是以上面開始對齊。
那 align-items: flex-end 就是以此類推,
以下面開始對齊。
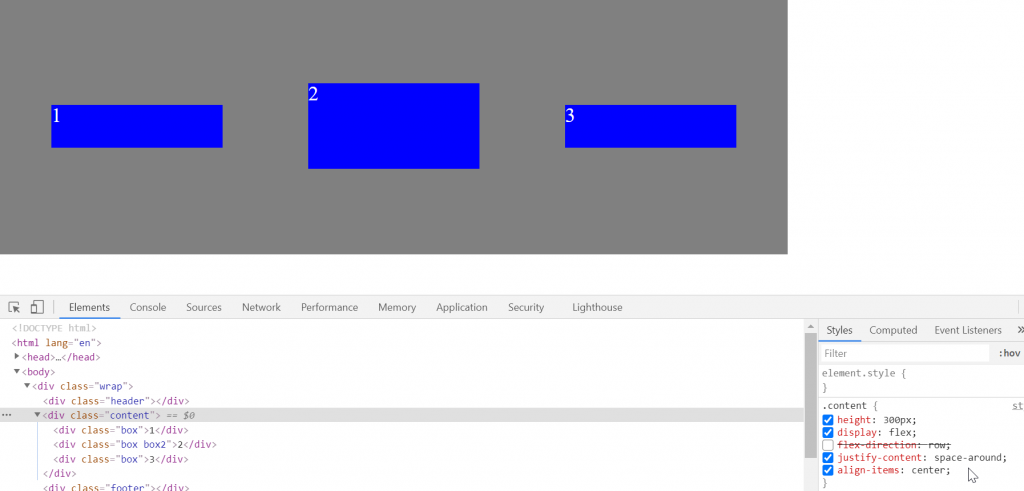
而至於大魔王垂直置中,
在 Flex 也是一行就輕鬆搞定,
只要在 CSS 寫
align-items: center;
就搞定了!!!!!
好,今天終於把 Flex 基本概念走過一遍了,
明天就讓我們放鬆玩一下 Flex 的排版遊戲來檢視吸收的概念正不正確吧:D
